Screen Menus
As an alternative to using the customized ribbon interface, you can customize the user interface by creating clickable screen menus.
A screen menu can be created in a 2D or 3D model in a DGNLib file, with the initial presentation defined by saved views. Commands are attached directly to graphic elements, and the active area is defined by MicroStation's location logic. The command information is stored as custom properties attached to the graphic elements.
Screen menus can be used to activate any MicroStation key-in, including tools, opening toolboxes, and ribbon group pop-ups. You can assign keyboard shortcuts to open pop-up menus. Alternatively you can also open a screen menu by defining a custom tool and putting it in ribbon group pop-ups.
Once you have created a screen menu, you can add following features to the screen menu to improve its functionality and appearance:
Using Saved Views and Levels to Control the Display of Screen Menus
Saved Views are used to control the display of screen menus. The initial view of a screen menu is controlled by specifying a saved view. The size of the screen menu displayed to the user is determined by the size of the view as it was saved.
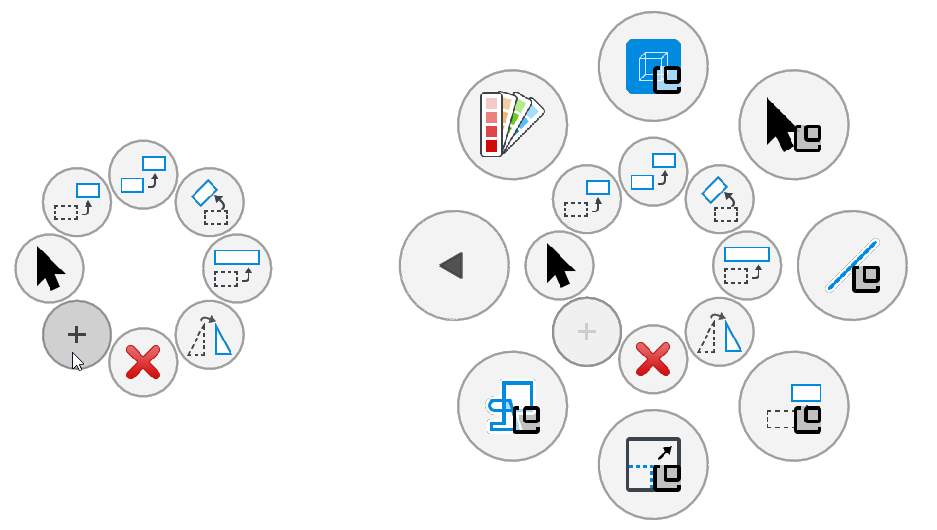
Other saved views can be created to navigate to other areas in the screen menu, or to change the levels displayed, or both. The size of the screen menu, however, is fixed as the size of the initial saved view and does not change while the screen menu is displayed. In the example below, the first screen menu displays a saved view with different tools organized radially. In it, when you click the tool containing + icon, another saved view opens that contains more tools. This can be achieved by keeping tools on different levels and then creating saved views with different level on/off states.

Left: Screen menu displaying first saved view | Right: Screen menu displaying second saved view, which opens when you click on the + icon in the first screen menu
If you have two views with different rotations, and you want to animate the transition from one view to the other, you might want to leave some blank area around the menu graphics to accommodate the rotation.
