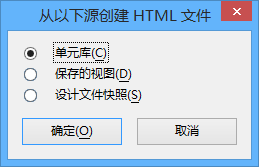
从以下源创建 HTML 文件对话框
用于创建可通过任何 Web 浏览器查看的 HTML 文件。可以从单元库、设计文件保存的视图或设计文件快照创建 HTML 文件。
从单元库、设计文件保存的视图或设计文件快照创建 HTML 文件时,可以生成多种 Internet 感知的格式(包括 JPEG(缺省值)、EMF、TIFF 和 PNG)的缩略图。
| 设置 | 描述 |
|---|---|
| 单元库 | 选择单元库并单击确定可打开选择要打开的单元库对话框。选择单元库后,将打开HTML 单元页对话框,您可以在这里从单元库创建 HTML 文件。 |
| 保存的视图 | 选择保存的视图并单击确定可打开选择设计文件对话框。选择设计文件后,将打开设计文件穿越对话框,您可以在这里从设计文件保存的视图创建 HTML 文件。 |
| 设计文件快照 | 选择设计文件快照并单击确定可打开选择设计文件对话框。选择设计文件后,将打开创建 HTML 文件对话框,您可以在这里从所选设计文件的仅查看图片创建 HTML 文件。您可以在此处设置 HTML 页面的位置、标题和相对 URL 路径。 设计文件快照实际上创建了几个文件。首先,为所选屏幕上的每个视图创建一个 JPEG 图像。图像的命名方式为,设计文件名的前 6 个字符,后跟视图编号(从 0 开始)和 .JPG 扩展名。(示例:kitchen.dgn,视图 1 → kitche0.jpg;cd10.dgn,视图 2 → cd101.jpg)。生成的图像大小与屏幕上的视图大小相同。 接下来,在 JPEG 文件之后命名的 HTML 页面上包含每个图像,其中包含指向设计文件和视图的链接。(示例:kitche0.jpg 将位于文件 kitche0.htm 中。) 最终输出是一个 HTML 文件(缺省情况下在设计文件之后命名),其中每个视图HTML 文件包含在自己的框架中。抓取屏幕快照时,框架的位置和大小近似于屏幕上视图的位置和大小。 |
| 确定 | 打开文件选择对话框,具体取决于您选择的选项。 |